Berikut ini adalah step by step tutorial membuat E-Book:
A. Install intel XDK dan Brackets
B. Terhubung dengan Hyperlink
C. Heading, paragraph & Images
D. Mempercantik Teks
E. Makeover dengan style
F. Self Assemen
G. Make APK
H. Upload di Youtube
===========================================================================
Ok langsung kita Mulai Acaranya biar tidak bertele-tele.
A. Install intel XDK dan Brackets
Jadi di sini kita menggunakan 2 software yaitu Bracket dan Intel XDK >> Software bisa didownlod disini.
Saya yakin seyakin-yakinnya saudara semua InsyaAllah uda bisa Menginstal, coz tinggal klik nak nek yas yes continou aja😋
B. Terhubung dengan Hyperlink
1. Buka Intel XDK >> Klik Start A NEw Project
2. Klik Template >>Blank>>Standart HTML5>>Continou
3. Isikan nama Project Directori contoh D:/ebook dan Project Name contoh ebook >>Klik Create
4. Tunggu nanti tampilannya akan nampak seperti ini
sabar, bentar lagi akan muncul tampilan seperti ini >> terus klik OK
5. Buka Windows Explore dan arahkan ke folder D:/ebook (ini relatif kok gak harus di partisi D:/)
6. Download File ebook.zip disini
7. Ekstrak file ebook.zip tersebut >>kemudian kopi seluruh folder dan file
8. Buka Folder www. >> paste seluruh folder di sini
9. Selanjutnya buka software XDK >> Klik tab Simulate >>Klik Preview
10. Klik Menu dan lihat hasilnya
11. Buka Software Bracket >>Klik File>>Open Folder>>Buka Folder yang dituju
12. Berikut ini tampilan isi folder D:\ebook\www
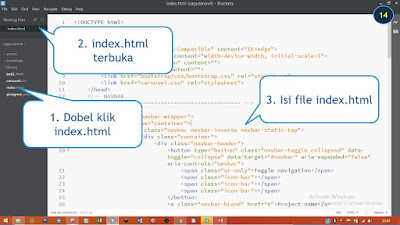
13. DoubleClick Index.html >> Isi file index.html
14. Perhatikan baris 31 s.d 38>>Silahkan rubah seperti di gambar berikut
15. Lihat Hasilnya akan seperti ini (jika Berhasil)
C. Heading, Paragraph dan Images
1. Buka Software Intel XDK >> Klik Start A New Project
2. contoh rumus script
3. Langkah berikutnya adalah buka file index.html
4. Silahkan modifikasi file index.html baris ke-26. ganti dengan mata pelajaran
5. Selanjutnya modifikasi index.html baris 65, 66,74, 75, 84 dan 85 seperti di bawah ini
6. Silahkan modifikasi bab1.html baris 55 dan 56
Baris 55 Heading silahkan ganti dengan judul materi.
Baris 56 ganti Lorem ipsum dengan isi materi
7. Silahkan tambahkan judul seperti baris 57 dan tambahkan paragraf seperti baris 58.
8. Panduan untuk memasukkan gambar
9. Buka kembali file index.html
Perhatikan baris 62. fotografi3.jpg adalah gambar yang dimasukkan ke dalamfolder library. begitu juga dengan baris 71, file fotografi1.jpg
10. dan lihat hasilnya akan nampak seperti ini
11. Masih di file index.html
Perhatikan baris 101. masarifu.jpg adalah gambar yang telah dimasukkan ke dalam folder library.
12. Dan Lihat hasilnya
13.
14.
15.
16.
17.
18.
<<Bersambung Coy>>
A. Install intel XDK dan Brackets
B. Terhubung dengan Hyperlink
C. Heading, paragraph & Images
D. Mempercantik Teks
E. Makeover dengan style
F. Self Assemen
G. Make APK
H. Upload di Youtube
===========================================================================
Ok langsung kita Mulai Acaranya biar tidak bertele-tele.
A. Install intel XDK dan Brackets
Jadi di sini kita menggunakan 2 software yaitu Bracket dan Intel XDK >> Software bisa didownlod disini.
Saya yakin seyakin-yakinnya saudara semua InsyaAllah uda bisa Menginstal, coz tinggal klik nak nek yas yes continou aja😋
B. Terhubung dengan Hyperlink
1. Buka Intel XDK >> Klik Start A NEw Project
2. Klik Template >>Blank>>Standart HTML5>>Continou
3. Isikan nama Project Directori contoh D:/ebook dan Project Name contoh ebook >>Klik Create
4. Tunggu nanti tampilannya akan nampak seperti ini
sabar, bentar lagi akan muncul tampilan seperti ini >> terus klik OK
5. Buka Windows Explore dan arahkan ke folder D:/ebook (ini relatif kok gak harus di partisi D:/)
6. Download File ebook.zip disini
7. Ekstrak file ebook.zip tersebut >>kemudian kopi seluruh folder dan file
8. Buka Folder www. >> paste seluruh folder di sini
9. Selanjutnya buka software XDK >> Klik tab Simulate >>Klik Preview
10. Klik Menu dan lihat hasilnya
11. Buka Software Bracket >>Klik File>>Open Folder>>Buka Folder yang dituju
12. Berikut ini tampilan isi folder D:\ebook\www
13. DoubleClick Index.html >> Isi file index.html
14. Perhatikan baris 31 s.d 38>>Silahkan rubah seperti di gambar berikut
15. Lihat Hasilnya akan seperti ini (jika Berhasil)
C. Heading, Paragraph dan Images
1. Buka Software Intel XDK >> Klik Start A New Project
2. contoh rumus script
 |
| Contoh Script Membuat Formating Pargra |
3. Langkah berikutnya adalah buka file index.html
4. Silahkan modifikasi file index.html baris ke-26. ganti dengan mata pelajaran
5. Selanjutnya modifikasi index.html baris 65, 66,74, 75, 84 dan 85 seperti di bawah ini
6. Silahkan modifikasi bab1.html baris 55 dan 56
Baris 55 Heading silahkan ganti dengan judul materi.
Baris 56 ganti Lorem ipsum dengan isi materi
7. Silahkan tambahkan judul seperti baris 57 dan tambahkan paragraf seperti baris 58.
8. Panduan untuk memasukkan gambar
9. Buka kembali file index.html
Perhatikan baris 62. fotografi3.jpg adalah gambar yang dimasukkan ke dalamfolder library. begitu juga dengan baris 71, file fotografi1.jpg
10. dan lihat hasilnya akan nampak seperti ini
11. Masih di file index.html
Perhatikan baris 101. masarifu.jpg adalah gambar yang telah dimasukkan ke dalam folder library.
12. Dan Lihat hasilnya
13.
14.
15.
16.
17.
18.
<<Bersambung Coy>>











































1 comments :
mantab saya suka, tutorialnya bagus banget ini
Post a Comment