OpenGL (Open Graphics Library) adalah spesifikasi standar yang mendefinisikan sebuah cross-bahasa, cross-platform API untuk menulis aplikasi yang menghasilkan komputer 2D & 3D grafis. Terdiri dari lebih dari 250 panggilan fungsi yang berbeda yang dapat digunakan untuk menggambar tiga dimensi yang kompleks adegan-adegan dari primitif sederhana. OpenGL dikembangkan oleh Silicon Graphics Inc (SGI) pada tahun 1992 dan secara luas digunakan dalam CAD, Virtual Reality, Visualisasi Ilmiah, Visualisasi Informasi, dan Simulasi Penerbangan.
Untuk membuat aplikasi OpenGL bisa membuatnya dengan berbagai aplikasi program seperti C/C++, Java, Visual Basic dan lainnya. Bila tidak ada aplikasinya DEV-C++ 4.9.9.2 bisa didownload di link dibawah ini :
Download DEV-C++ 4.9.9.2 di sini
Sebelum di install jangan lupa download aplikasi pendukungnya glut.3.7.6+ bisa didownload di link dibawah ini :
Silahkan download glut.3.7.6+ di sini
Cara penginstallan OpenGL :
- Langkah pertama install program DEV-C++ 4.9.9.2.
- Setelah selesai installasi klik Tools pada Menu Bar program DEV-C++ 4.9.9.2.
- Kemudian akan muncul jendela Package Manager lalu pilih gcc-g++, kemudian klik install maka akan mencari aplikasi pendukungnya glut.3.7.6+.
- Lalu install aplikasi pendukungnya glut.3.7.6+.
Memulai program menggunakan OpenGL
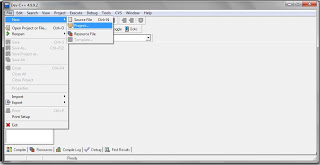
- Langkah pertama klik File pada menu bar → New →Project.
Lihat gambar dibawah ini :
- Kemudian pada menu New project klik MultiMedia→OpenGL→OK
Lihat gambar dibawah ini :
- Setelah itu akan masuk ke menu Create new project→Tulis nama file→Save
- Maka akan keluar banyak source code pada project OpenGL.
1.Membuat Garis menggunakan OpenGL
- Dari sekian banyak source code yang terdapat pada project yang dirubah hanya pada /* OpenGL animation code goes here */.
- Kita masukkan source code
/* OpenGL animation code goes here */
glClearColor (0.0f, 0.0f, 0.0f, 0.0f);
glClear (GL_COLOR_BUFFER_BIT);
glPushMatrix ();
glClearColor(1,1,1,0);
glColor3f(1,1,1); //
glBegin(GL_LINES);
glVertex3f(0,0,0.0);
glVertex3f(0.10,10.0,13.13);
glEnd ();
glPopMatrix ();
SwapBuffers (hDC);
Sleep (1);
}
}
Perhatikan gambar dibawah ini :
- Maka outputnya akan seperti dibawah ini :
2. Membuat Segitiga menggunakan OpenGL
- Dari sekian banyak source code yang terdapat pada project yang dirubah hanya pada /* OpenGL animation code goes here */.
- Kita masukkan source code
/* OpenGL animation code goes here */
glClearColor (0.0f, 0.0f, 0.0f, 0.0f);
glClear (GL_COLOR_BUFFER_BIT);
glPushMatrix ();
glBegin (GL_TRIANGLES);
glColor3f (1.0f, 0.0f, 0.0f); glVertex2f (0.0f, 1.0f);
glColor3f (0.0f, 1.0f, 0.0f); glVertex2f (0.87f, -0.5f);
glColor3f (0.0f, 0.0f, 1.0f); glVertex2f (-0.87f, -0.5f);
glEnd ();
glPopMatrix ();
SwapBuffers (hDC);
theta += 1.0f;
Sleep (1);
}
}
Perhatikan gambar dibawah ini :
- Maka outputnya akan seperti dibawah ini :
3. Membuat Persegi menggunakan OpenGL
- Dari sekian banyak source code yang terdapat pada project yang dirubah hanya pada /* OpenGL animation code goes here */.
- Kita masukkan source code
/* OpenGL animation code goes here */
glClearColor (0.0f, 0.0f, 0.0f, 0.0f);
glClear (GL_COLOR_BUFFER_BIT);
glBegin (GL_POLYGON);
glColor3f (1.0f, 0.0f, 0.0f); glVertex2f (-0.5f, -0.5f);
glColor3f (0.0f, 1.0f, 0.0f); glVertex2f (-0.5f, 0.5f);
glColor3f (0.0f, 2.0f, 0.0f); glVertex2f (0.5f, 0.5f);
glColor3f (0.0f, 0.0f, 3.0f); glVertex2f (0.5f, -0.5f);
glEnd ();
SwapBuffers (hDC);
Sleep (1);
}
}
Perhatikan gambar dibawah ini :
- Maka outputnya akan seperti dibawah ini :
Untuk membuat aplikasi OpenGL bisa membuatnya dengan berbagai aplikasi program seperti C/C++, Java, Visual Basic dan lainnya. Bila tidak ada aplikasinya DEV-C++ 4.9.9.2 bisa didownload di link dibawah ini :
Download DEV-C++ 4.9.9.2 di sini
Sebelum di install jangan lupa download aplikasi pendukungnya glut.3.7.6+ bisa didownload di link dibawah ini :
Silahkan download glut.3.7.6+ di sini
Cara penginstallan OpenGL :
- Langkah pertama install program DEV-C++ 4.9.9.2.
- Setelah selesai installasi klik Tools pada Menu Bar program DEV-C++ 4.9.9.2.
- Kemudian akan muncul jendela Package Manager lalu pilih gcc-g++, kemudian klik install maka akan mencari aplikasi pendukungnya glut.3.7.6+.
- Lalu install aplikasi pendukungnya glut.3.7.6+.
Memulai program menggunakan OpenGL
- Langkah pertama klik File pada menu bar → New →Project.
Lihat gambar dibawah ini :
- Kemudian pada menu New project klik MultiMedia→OpenGL→OK
Lihat gambar dibawah ini :
- Setelah itu akan masuk ke menu Create new project→Tulis nama file→Save
- Maka akan keluar banyak source code pada project OpenGL.
1.Membuat Garis menggunakan OpenGL
- Dari sekian banyak source code yang terdapat pada project yang dirubah hanya pada /* OpenGL animation code goes here */.
- Kita masukkan source code
/* OpenGL animation code goes here */
glClearColor (0.0f, 0.0f, 0.0f, 0.0f);
glClear (GL_COLOR_BUFFER_BIT);
glPushMatrix ();
glClearColor(1,1,1,0);
glColor3f(1,1,1); //
glBegin(GL_LINES);
glVertex3f(0,0,0.0);
glVertex3f(0.10,10.0,13.13);
glEnd ();
glPopMatrix ();
SwapBuffers (hDC);
Sleep (1);
}
}
Perhatikan gambar dibawah ini :
- Maka outputnya akan seperti dibawah ini :
2. Membuat Segitiga menggunakan OpenGL
- Dari sekian banyak source code yang terdapat pada project yang dirubah hanya pada /* OpenGL animation code goes here */.
- Kita masukkan source code
/* OpenGL animation code goes here */
glClearColor (0.0f, 0.0f, 0.0f, 0.0f);
glClear (GL_COLOR_BUFFER_BIT);
glPushMatrix ();
glBegin (GL_TRIANGLES);
glColor3f (1.0f, 0.0f, 0.0f); glVertex2f (0.0f, 1.0f);
glColor3f (0.0f, 1.0f, 0.0f); glVertex2f (0.87f, -0.5f);
glColor3f (0.0f, 0.0f, 1.0f); glVertex2f (-0.87f, -0.5f);
glEnd ();
glPopMatrix ();
SwapBuffers (hDC);
theta += 1.0f;
Sleep (1);
}
}
Perhatikan gambar dibawah ini :
- Maka outputnya akan seperti dibawah ini :
3. Membuat Persegi menggunakan OpenGL
- Dari sekian banyak source code yang terdapat pada project yang dirubah hanya pada /* OpenGL animation code goes here */.
- Kita masukkan source code
/* OpenGL animation code goes here */
glClearColor (0.0f, 0.0f, 0.0f, 0.0f);
glClear (GL_COLOR_BUFFER_BIT);
glBegin (GL_POLYGON);
glColor3f (1.0f, 0.0f, 0.0f); glVertex2f (-0.5f, -0.5f);
glColor3f (0.0f, 1.0f, 0.0f); glVertex2f (-0.5f, 0.5f);
glColor3f (0.0f, 2.0f, 0.0f); glVertex2f (0.5f, 0.5f);
glColor3f (0.0f, 0.0f, 3.0f); glVertex2f (0.5f, -0.5f);
glEnd ();
SwapBuffers (hDC);
Sleep (1);
}
}
Perhatikan gambar dibawah ini :
- Maka outputnya akan seperti dibawah ini :

















0 comments :
Post a Comment